Seit dem letzten Webseiten-Update im Juni 2015 ist es nun auch schon fast zwei Jahre her. Dieses Jahr habe ich mich entschieden, das Adaptive Layout der Webseite mit einem zusätzlichen Breakpoint (Darstellungsgrösse) zu ergänzen. Bis heute hatte die Webseite drei Breakpoints:
Smartphone: 0 bis 767 Pixel seit 2015
Tablet: 768 – 990 Pixel seit 2015
Desktop 1: 991 – 1195 Pixel seit 2015
Desktop 2: 1196 – 1399 Pixel ab 2018 (wurde nicht realisiert)
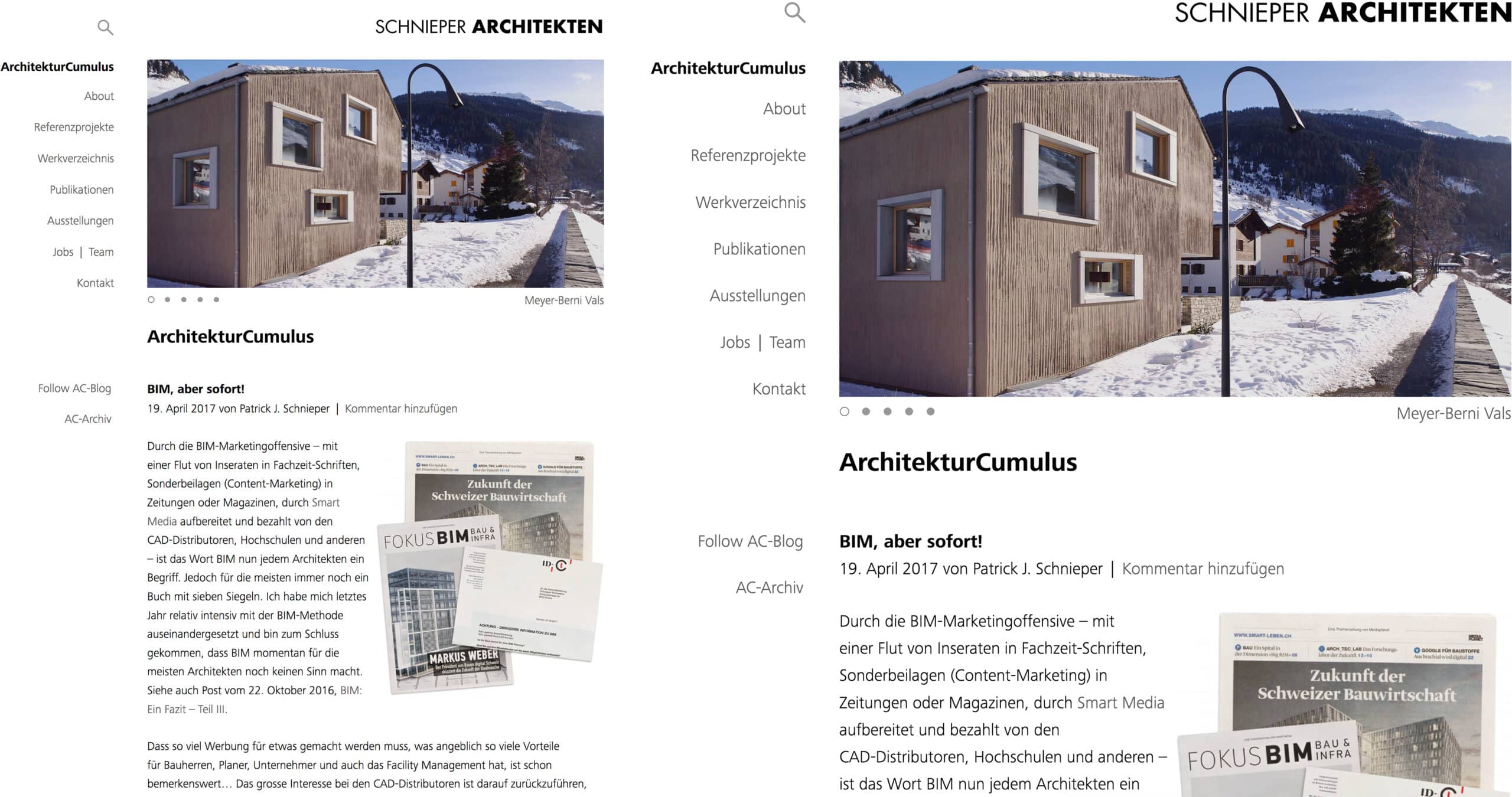
Desktop 3: 1400 Pixel ab 2017
Neu hat die Webseite einen vierten Breakpoint, welcher ab einer Browserfensterbreite von 1400 Pixel sichtbar wird. Die zusätzliche Desktop-Ansicht ist um 45 Prozent grösser, was speziell für die Darstellung von Plänen von Vorteil ist. Auch die Schrift ist um 45 Prozent grösser, was den grossen High Rise-Bildschirmen entgegenkommt. Die neue Desktopdarstellung wird ab einer Bildschirmgrösse von 13 Zoll unterstützt. Richtig gut zur Geltung kommt die neue grosse Darstellung auf einem 27 Zoll iMac.

In Zukunft möchte ich noch einen fünften Breakpoint hinzufügen. Die dritte Desktopbreite sollte dann die mittlere Darstellungsgrösse im Desktopbereich ab einer Breite von 1196 Pixel abdecken. Das ist jedoch, ohne grösseren Aufwand, erst möglich mit der neuen Version 4 von Bootstrap, welche aktuell erst als Alpha-Version zur Verfügung steht.
«Die einzige Konstante im Universum ist die Veränderung.» Dieses Zitat von Heraklit brauchte ich für den Blogbeitrag: Webseite 2.0 vom 24. Juni 2015, aktueller den je!
Tipp:
- Skouhus & Bombell, Luzern: Schnieper Architekten








